- 20 Mar 2025
- Print
Configure a responsive player
- Updated on 20 Mar 2025
- Print
Configure a responsive player
HTML5 Player
Note that configurations for responsive players only apply to HTML5 players.
Description
Responsive web design is becoming increasingly important as more and more people use mobile devices to access the internet. This means that video content must be delivered in a player that can adapt to the size of the device being used.
The Player Generator in movingimage allows you to configure responsive players. This means that you can set breakpoints, which are predefined points (widths of the player in pixels) that define when the layout of the web page should change depending on the size of the device.
You can also show or hide individual controls when the player width is smaller than, larger than, or within the range of the breakpoints. This prevents the browser of a mobile device from shrinking the content to the point that it becomes unreadable.
Steps
To configure a responsive player, follow these steps:
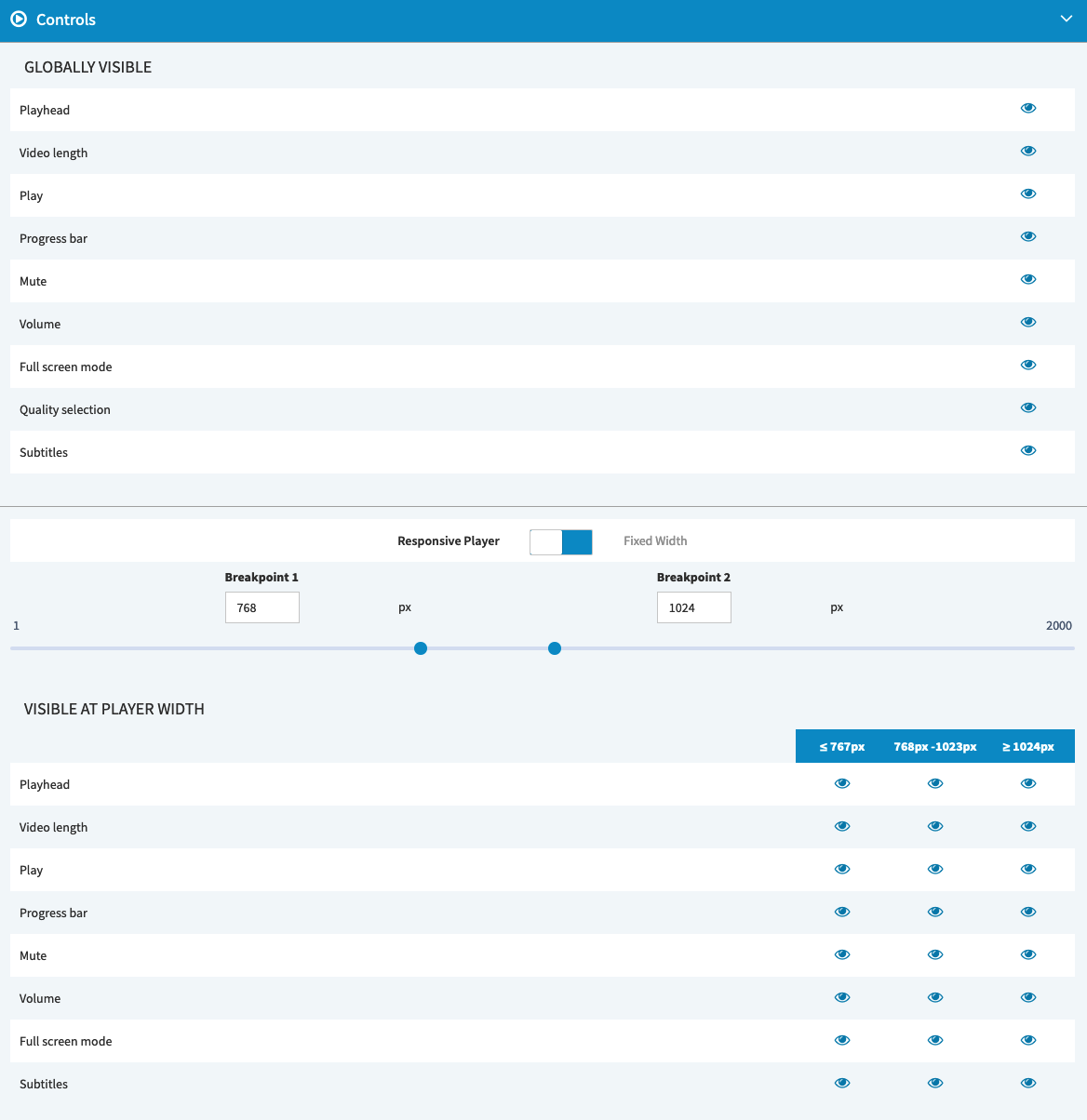
Make sure you have configured the global settings for the visibility of the Controls.
Enable the option Responsive Player.

Define the breakpoints by using the slider control or by entering the desired values in the fields provided.
View or hide the controls available for the respective player width by clicking the eye icon of the item.
Click the Publish changes button to apply your changes.
Your changes will be applied to all published videos that use the same player.
.png)
