- 15 Apr 2025
- Print
Configure a new player
- Updated on 15 Apr 2025
- Print
Before you begin
This section contains further details about player customization.
Player Customization
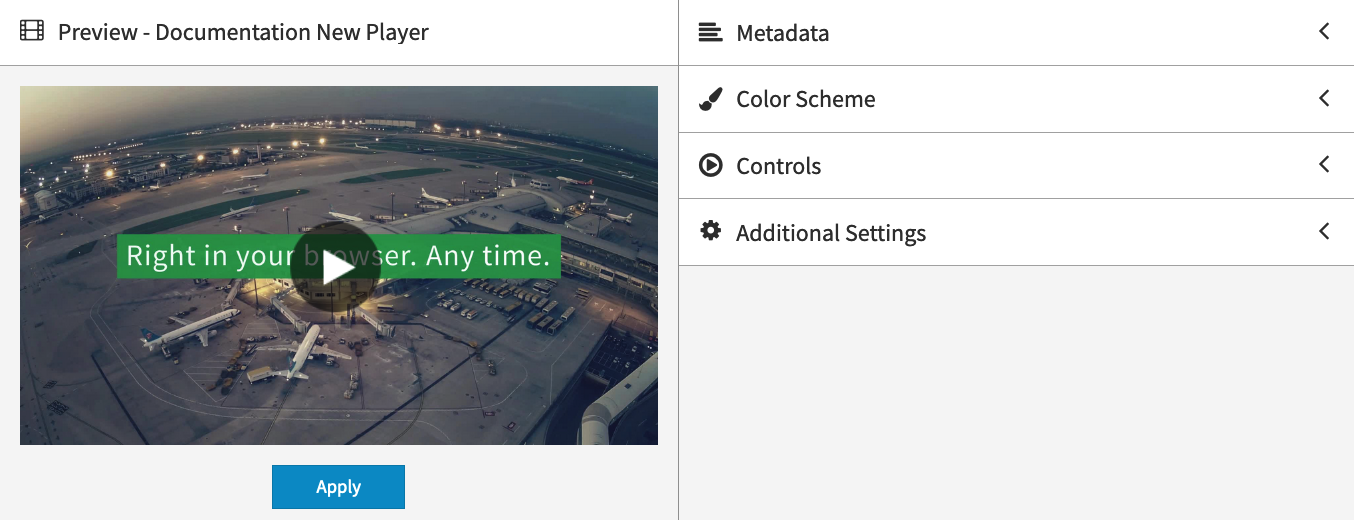
The Player Generator enables you to customize the appearance and behavior of your players.
These can be customized in the right-hand bar:

Metadata
In the Metadata accordion menu, you can view information about the player, such as its ID and the base skin template that it is based on.
.png)
Color Scheme
In the Color Scheme accordion menu, you can customize the colors of the player's various components, such as the play bar, controls, and control bar.
To do this, click on the color field in the respective component and select a new color from the color picker.
You can also enter the HEX code of the color type.
Changes applied to the player settings affect all published videos that use this player.
.png)
Controls
In the Controls accordion menu, you can enable or disable various player controls.
You can also choose to have the player adapt itself to the screen format and aspect ratio of the playback device, or to set a fixed width for the player.
.png)
By default, all controls are visible. To hide one, click the [] icon next to it.
Playhead: Shows the current playback position.
Video length: Shows the total duration of the video.
Play/Pause: Starts or pauses playback.
Stop: Stops playback.
Progress bar: Allows viewers to jump to specific points in the video.
Mute: Mutes or unmutes the audio.
Volume: Controls the volume level.
Fullscreen: Toggles fullscreen mode.
Quality selection: Allows viewers to select the playback quality.
Subtitles: Toggles subtitles on or off. Allows viewers to select the subtitle language if available.
Sample player control bar
.png)
Responsive player
To enable responsive playback, click the "Responsive player" tab. This will allow the player to adapt to the screen size and aspect ratio of the playback device.
Fixed player size
To set a fixed size for the player, click the "Fixed width" tab. Enter the desired width in pixels. The player height will be calculated automatically based on the fixed aspect ratio.
Valid player widths range from 100px to 5000px.
Apply changes
Click the "Publish changes" button below the preview player to apply your changes to the public player.
Player settings affect all published videos that use the same player.
Additional Settings
In the Additional Settings accordion menu, you can configure the following:
.png)
Settings | Description |
|---|---|
Hide control bar | When this option is active, the control bar is not visible. The viewer cannot control the video in any way. |
Slim control bar | When this option is active, the control bar has a lower height (25px). |
Overlay play button | When this option is active, the "Play" button will appear additionally in a central location of the player screen. |
Autoplay | When this option is active, the video will start automatically. |
Loop | When this option is active, the video will restart automatically. |
HTML5-player first | When this option is active, the HTML5-player is loaded first by default. |
Download menu | When this option is active, users can download videos directly in the player. |
Keyboard control | Toggle on or off player response to keyboard commands. |
Lazy loading | When this option is active, necessary player plugins, external JavaScript, CSS and image files will only be loaded after the user clicks the "play" button. As a result, the entire load time of your website decreases. |
Ads on play | When this option is active, an ad request is sent out when the user clicks on play. |
Show subtitles by default | When this option is active, the player starts with subtitles on in the specified language. The browser language can be selected as option and a fallback language can be specified as well, in case there are no subtitles in the specified language for the video. |
Tracking consent dialogue | When the dialogue is toggled, the player displays a consent dialog asking viewers if they agree to the use of the movingimage's analytics technology. For more information on this feature, consult this article. |
Player type | Select the desired player type from the drop-down menu: Native (for progressive download) or Bitmovin (for adaptive streaming/HLS) |
Aspect ratio | In the appropriate drop-down menu, set the desired aspect ratio: auto (the video is played out in its original format), 4:3, 16:9 |
Default streaming quality | Define the default streaming quality via the appropriate drop-down menu. |
Standard quality HTML5 | Define a standard quality via the appropriate drop-down menu. All videos will be played back by default in the quality/size set here, provided that the video in the quality/size is available. Should you set up a standard quality for the player and the video is unavailable, the next smaller level of quality in the player is used automatically for playback. |
Standard quality full screen mode HTML5 | Define a standard quality via the appropriate drop-down menu. All videos will be played back by default in the quality/size set here, provided that the video in the quality/size is available. Should you set up a standard quality for the player and the video is unavailable, the next smaller level of quality in the player is used automatically for playback. |
Apply changes
To apply your changes to the public player, click on the Publish changes button beneath the preview player. Your changes will be applied to all published videos that use the same player.
Tips
By default, all available controls are visible. To hide a control, click on the [ ] symbol next to the control.
The Responsive player option allows the player to adapt itself to the screen format and aspect ratio of the playback device. This is the default setting.
The Fixed width option allows you to set a fixed width for the player. The player height will be calculated automatically based on the fixed width and the aspect ratio of the player.
The valid range of values for the player width is 100px - 5000px.
.png)
