- 25 Jan 2024
- Print
User consent for analytics
- Updated on 25 Jan 2024
- Print
Context
According to European data protection laws, you must inform end users of the use of analytics cookies and give them the option to accept or reject the use of these cookies.
To comply with these laws, you should implement your own consent dialog that covers movingimage's analytics cookies and technologies and asks viewers if they agree to the use of the movingimage's analytics technology.
The player offers a consent dialog that you can use if you do not have your own solution in place. The use of the analytics technology does not record personally identifiable information.
Consent Dialog
To enable the consent dialog, you can use the Player Generator UI. By default, this consent dialog is not toggled, meaning that statistics and analytics are automatically collected. To comply with data protection laws, you should toggle this consent dialog in the player generator using the steps outlined below.
If you do not want the consent dialog to be shown to viewers, you can enable or disable analytics using the player's JavaScript API, following these steps.
Steps
Here are the steps to enable the consent dialog in the Player Generator UI:
Open the Player Generator.
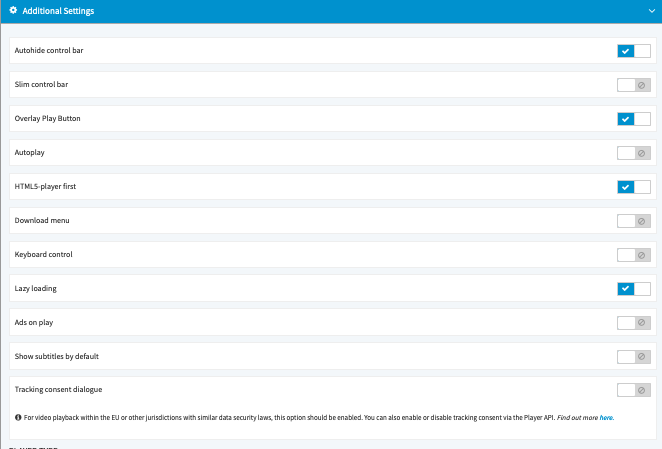
Click the Additional Settings accordion menu.
.png)
Toggle the Consent Dialog option and select the desired language
Click the Apply button.

Languages supported
Currently, English and German are supported. If no language is specified, the player chooses the language used by the browser. If the browser language is not English or German, English is used.
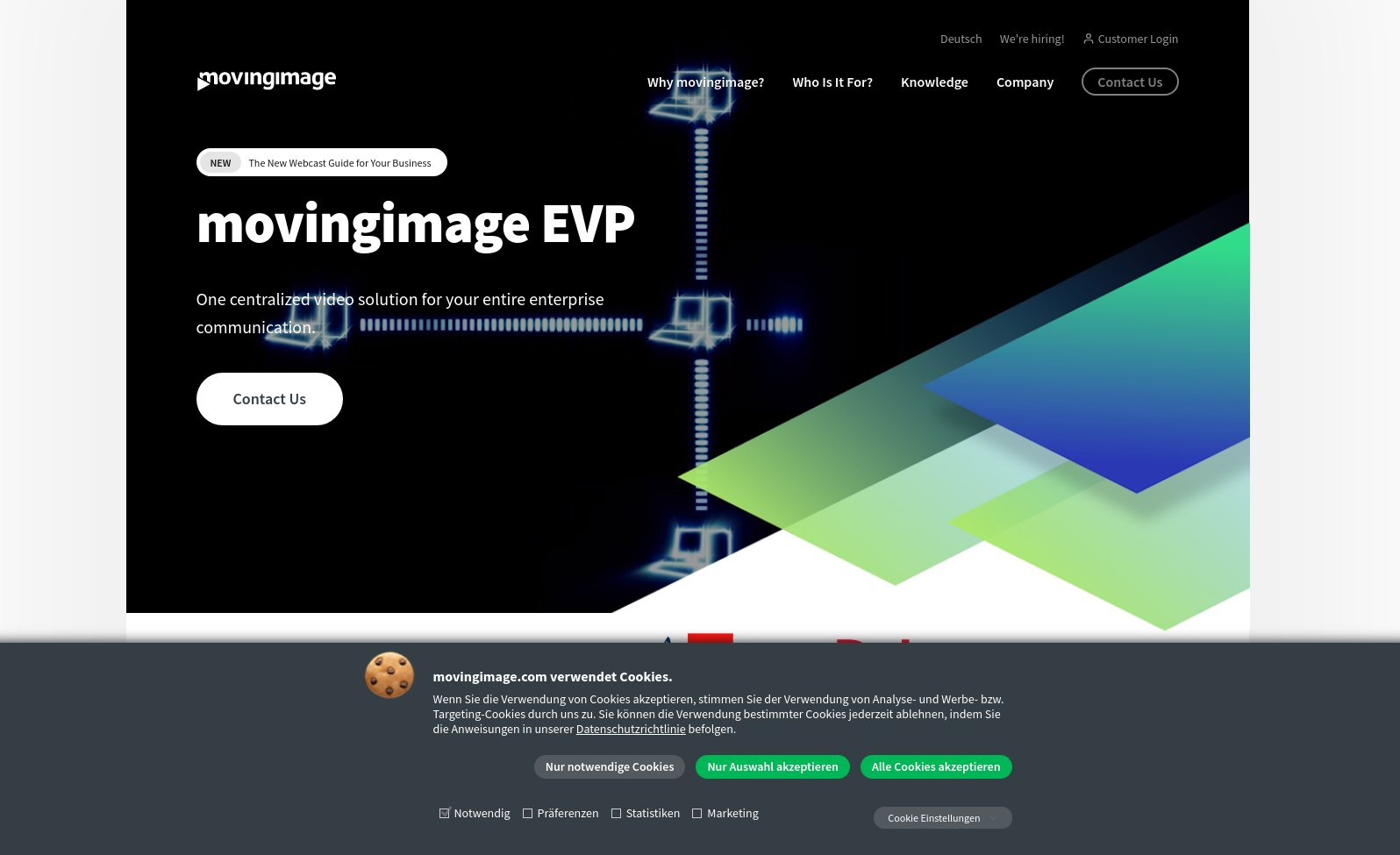
After you enable the tracking consent dialog and select a language option, the consent dialog will be shown on top of the player.
.png)
Alternatively, you can enable or disable analytics using the player's JavaScript API, described below.
Enable or disable analytics using the JavaScript API
You can also implement your own solution, such as a custom consent banner as an alternative to the consent dialog that we provide (see the steps described above).
In these cases, you can use the JavaScript API to tell the player to accept or reject analytics.
Custom consent banner or element required
Note that the steps below require a custom consent banner or element to be displayed.
HTML Example
A content banner can look like this in HTML:
HTML Example Content Banner
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>Your website</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<script src="main.js"></script>
</head>
<body>
<!-- Embedded video -->
<div
mi24-video-player
video-id="<VideoID>"
player-id="<PlayerID>"
channel-id="6"
config-type="vmpro"
flash-path="//e.video-cdn.net/v2/"
api-url="//d.video-cdn.net/play"
></div>
<script src="//e.video-cdn.net/v2/embed.js"></script>
<!-- Consent Banner-->
<div class="consent-banner">
<button id="accept-button">Accept</button>
<button id="reject-button">Reject</button>
</div>
</body>
</html>
The viewer will see a consent banner like this on your website:

Functions
To enable or disable analytics, add the following functions to your script (more functions are available here):
Enable analytics
VideoPlayer.Collection.acceptAnalytics()Disable analytics
VideoPlayer.Collection.rejectAnalytics()The following example shows you how to enable or disable analytics in the script.
Note that the accept and reject buttons are connected to the functions.
// main.js
document.getElementById("accept-button").addEventListener("click", function () {
VideoPlayer.Collection.acceptAnalytics();
});
document.getElementById("reject-button").addEventListener("click", function () {
VideoPlayer.Collection.rejectAnalytics();
});
iframe Example
iframe and postMessage API
If the video player is within an iframe, the parent domain calls the postMessage API to set consent.
If your video is embedded within an iframe, your HTML code would look like this:
iframe HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>Your website</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<script src="main.js"></script>
</head>
<body>
<!-- Embedded video -->
<iframe
id="player_iframe"
width="800"
height="450"
src="<SOURCE_URL>"
allowfullscreen
frameborder="0"
></iframe>
<!-- Consent Banner-->
<div class="consent-banner">
<button id="accept-button">Accept</button>
<button id="reject-button">Reject</button>
</div>
</body>
</html>In turn, the script for an embedded video within an iframe could look like this:
Script: Embedded video within an iframe
// main.js
// We wait until the content of the page was loaded
document.addEventListener("DOMContentLoaded", function () {
document.getElementById('accept-button').addEventListener('click', function () {
var iframeWindow = document.getElementById("player_iframe").contentWindow;
iframeWindow.postMessage('CONSENT_GIVEN', '*');
});
document.getElementById('reject-button').addEventListener('click', function () {
var iframeWindow = document.getElementById("player_iframe").contentWindow;
iframeWindow.postMessage('CONSENT_DECLINED', '*');
});
});.png)
